오늘도 즐거운 하루 보내고 계신가요? 최근 홈페이지 제작을 완성해서 시간이 남아서 룰루랄라 포스팅을 하고 있네요 ㅎㅎ 저도 처음에는 html 코드의 코짜도 몰랐지만 차근차근 알아가보니 이렇게 까지 되었습니다^^ 저번시간에 알려드렸던 html 이미지 태그 관련 내용에 이어서 오늘은 html 밑줄 취소선 태그 관련된 내용을 쭉 정리해드릴테니 따라서 해보시길 바랍니다~

물론 티스토리 뿐만 아니라 여러가지 다양한 웹사이트 제작 시 또는 포스팅을 하실때 굳이 에디터를 사용하지 않고도 html 코드 편집 기능을 이용해서 html 밑줄 표시를 해주실 수 있죠 가장 확실하게 익힐 수 있는 방법은 어디까지나 직접 실습해 보는 방법뿐이니 아래 설명을 그대로 따라해보시면 문제없이 해결하실 수 있으실 겁니다^^
우선 html 태그 설명을 하기 위해서 간단하게 웹코더 화면을 통해서 써보도록 하겠습니다 일명 JS Bin 이라는 웹코더 인데요 여기에다가 html underline code 입력을 해주시면 자동적으로 결과 값이 출력되는 방식입니다

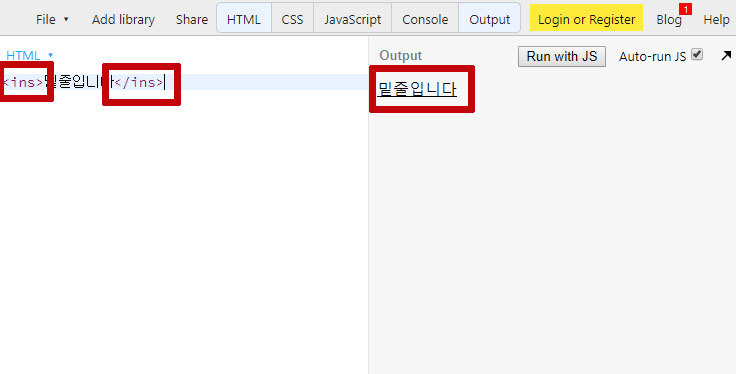
밑줄 태그를 사용하기 위해서 <ins> 라는 태그를 해당 문구 앞과 뒤쪽에 입력 해주시면 됩니다 본래 ins 태그 같은 경우 문서 변경사항 표시를 위해 생겨난 태그인데요 insert의 약자로 강조하고 싶은 문자를 표시할때 이용해주실 수 있습니다 ~

다음은 html 취소선 태그 인데요 위 그림과 같이 <del> 을 앞뒤로 넣어주시면 됩니다 이것도 역시 delete 약자이기 때문에 웹사이트 포스팅 시 해당 문구를 삭제하고 싶은 경우 해당 태그를 입력해서 삭제 및 취소 표시를 해주실 수 있습니다 취소선 표시를 해주시면 나중에 글이 변경 되거나 잘못되었을 경우 사람들로 하여금 변경 되었다는 표시를 알릴 수 있게 하는 기능이 있습니다

간단한 예시를 통해 보여드리면 위 그림과 같은 방식으로 html 밑줄 취소선 태그 방법을 이용하셔서 표시해주실 수 있는 것입니다
이상으로 html 밑줄 태그 및 취소선 표시 기능에 대해서 간단하게 살펴봤는데요 저도 html 코드 공부를 하다보니 여러가지 배우는것도 많은것 같습니다 ㅎㅎ 앞으로도 다양한 기능들에 대해서 알아볼테니 혹시 궁금하신 것이 있으시면 제 블로그에 html 관련 글을 참고해주시면 도움을 많이 받으실 수 있을것 같네요~ 그럼 오늘은 이만 마치도록 하면서 물어보고 싶으신 점은 댓글을 달아주세요
댓글